BDIExpress Ecommerce Website
Company: Bearing Distributors Inc.
Role: UI/UX designer
2019 - 2021
Core Goal
The BDI Ecommerce team approached me to help redesign their ecommerce website
as their current site was not geared to be mobile friendly and behind modern design conventions.
Research & Design Style
We first looked at our competitors' ecommerce websites in order to dissect what we felt worked and what to avoid going forward. The team supported me in taking extra courses in best practices for designing for each digital screen dimension in order to prepare transferring old wireframes into new designs. As I was previously the main Graphic Designer for BDI before I shifted to the UI/UX Designer Role, I was already familiar with the BDI branding style guide as I had overhauled the old branding into what it became today (as of time of writing).
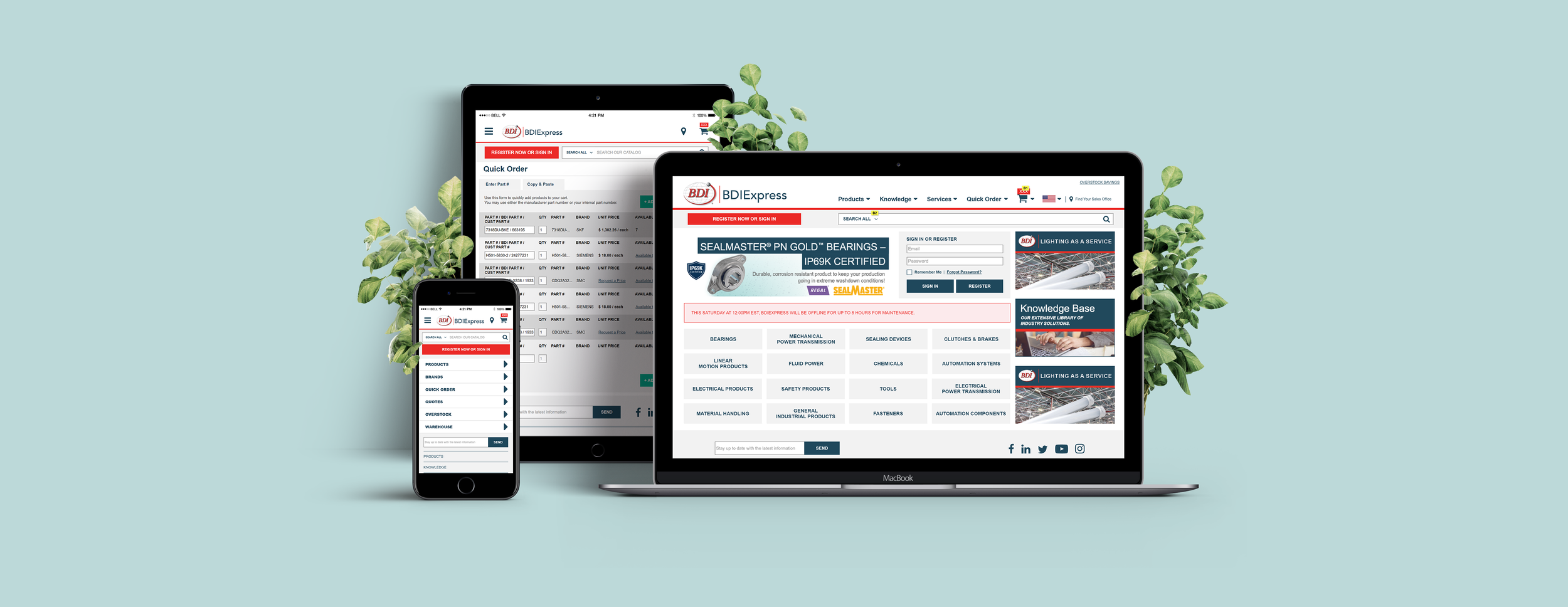
Starting with prototypes, the company branding and logo was incorporated when creating the initial mock-ups where the top would feature the BDI Navy Blue and everything below would be set against a white background. However as the project progressed, it was determined that we would be featuring customer’s company logos to display in the header when logged into their account as a more personal touch. The best solution was to shift to a plain white header to fit all logo shapes, palettes and invert the type and buttons to the blue to avoid future problems of clashing colors. The look itself had to be clean and easy for users to follow.
Project Outline & Flow
Working with the ecommerce project managers, I suggested we start by compiling a list of the wireframe pages logged from the current website and tackle several with the new design every 1-2 weeks. Any new or unlisted wireframes would be added on as per assigned JIRA Tickets & requests from the business.
A log of completed wireframes for each screen dimension would be recorded along with the completion date. Every 1-2 weeks we would hold a group meeting to make sure requirements and standards were all met and either mark them as approved for development or go back to rework designs for the next meeting. A manager from the Marketing, Sales and SAP departments would be consulted for wireframes that involved content related to their expertise. We used Axure Cloud to store wireframes for our ecommerce team & developers. Overall, this resulted in keeping progress flow steady and streamlined in order to meet the desired deadlines for each leg of the project.
Learning Experiences
This was my first project as a UI/UX Designer where I took a prominent role and was responsible for the design direction and driving the development of the project. I gained valuable insight in collaborating with a large team and direction from my project managers. Here is what I learned from that experience:
You will need to work within limitations depending on company & budget - As we progressed with the project, I was made aware there were limitations on what we could program design-wise and had to work within our deadlines set from the business in order to launch on time. Developers could not spend time working out a cool modern feature I had implemented that might cost more time/headache than would be worth the payoff including design restrictions transferring current pages into the new design. This all had been contrary to my previous perceptions that these were the industry norm and in reality we needed to devote time to what was more important functionally rather than aesthetically.
Keep records & drive meetings - Project management and I involved different departments in order to include the proper business requirements/content but would often lose sight of the end goal through multiple changes and differing opinions. It quickly became apparent that I needed a detailed record from each meeting to keep projects from derailing as coworkers forgot specific changes and the reasoning behind them as well as our limitations. Monitoring how long we spent on a subject was also key in order to review all scheduled wireframes and hit our deadlines.
Requirements can change & you must adapt - Unfortunately, even though information was gathered before starting wireframes, many aspects of the requirements were modified or completely changed as wireframing went along. Calculating estimates of time & labor needed would help decide whether design overhauls were detrimental or paramount to the project. We also needed to compare against best practices of how systems like checkout or editing addresses were laid out according to modern standards so that everything we were implementing made sense to our users and benefited the business.